
💡 모바일 친화적인 콘텐츠 제작 7가지 가이드라인
- 반응형 웹 디자인 사용
- 간결하고 명확한 콘텐츠 제공
- 페이지 로딩 속도 최적화
- 터치스크린 친화적인 디자인
- 팝업 및 방해 요소 최소화
- 모바일 SEO 최적화
- 테스트와 분석
위의 구글에서 제공하는 7가지 가이드라인 중 3. 페이지 로딩 속도 최적화에 대해서 자세히 알려드리겠습니다.
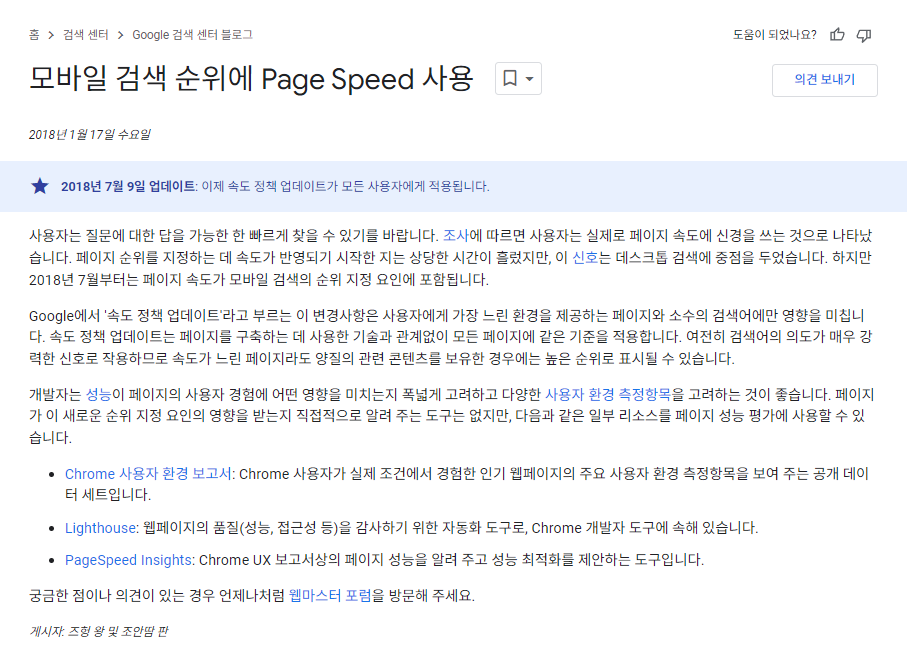
모바일 페이지 속도와 관련된 구글 정책
” 조사에 따르면 사용자는 실제로 페이지 속도에 신경을 쓰는 것으로 나타났습니다. 페이지 순위를 지정하는 데 속도가 반영되기 시작한 지는 상당한 시간이 흘렀지만, 이 신호는 데스크톱 검색에 중점을 두었습니다. 하지만 2018년 7월부터는 페이지 속도가 모바일 검색의 순위 지정 요인에 포함됩니다. “
<출처 – Google 검색센터, 원문 링크 ▶, 조사결과 링크 ▶>

페이지 로딩 속도 최적화 방법
페이지 로딩 속도 최적화는 웹사이트 성능 개선의 핵심 요소 중 하나예요. 로딩 속도가 빠를수록 방문자의 이탈률이 줄어들고, 검색 엔진에서 더 높은 순위를 얻을 가능성이 커지거든요. 빠르게 로딩되는 웹페이지는 사용자 경험(UX)에도 긍정적인 영향을 주기 때문에, 최적화 방법을 잘 알아두는 것이 중요해요.
1. 이미지 최적화
이미지는 웹사이트에서 가장 많은 데이터를 차지하는 요소 중 하나입니다. 이미지 크기를 줄이고, 필요 없는 메타 데이터를 제거해 용량을 줄일 수 있어요. 웹에서 주로 사용하는 이미지 포맷은 JPEG, PNG, WebP 등이 있는데, WebP 포맷을 사용하면 압축률이 높아 더 작은 파일 크기로 고품질의 이미지를 제공할 수 있습니다.
WebP 무손실 이미지는 PNG에 비해 크기가 26% 더 작습니다. WebP 손실 이미지는 동등한 SSIM 품질 색인에서 비슷한 JPEG 이미지보다 25~34% 더 작습니다.
<출처 – Google for developers, 원문링크 ▶ >
💡 WebP로 변환할 수 있는 변환기를 Google에서 제공하고 있습니다.
WebP 변환기 다운로드 ▶
2. CSS와 JavaScript 파일 최소화
불필요한 공백, 주석, 줄바꿈 등을 제거해 CSS와 JavaScript 파일 크기를 최소화해야 해요. 이렇게 하면 파일이 더 작아져 로딩 속도가 빨라집니다. 또한, 여러 개의 CSS와 JavaScript 파일을 하나로 합쳐서 HTTP 요청 횟수를 줄이는 것도 좋은 방법입니다.
3. 캐싱 설정
캐싱을 사용하면 방문자가 페이지를 다시 방문할 때 서버로부터 모든 데이터를 새로 받지 않아도 돼요. 브라우저 캐시, 서버 캐시, CDN 캐시 등 다양한 캐시 방법을 사용해 로딩 시간을 단축할 수 있어요.
4. 콘텐츠 전달 네트워크(CDN) 사용
CDN은 전 세계에 분산된 서버 네트워크를 사용해 콘텐츠를 전달하는 방식입니다. 사용자가 위치한 곳과 가까운 서버에서 콘텐츠를 전달받기 때문에 로딩 시간이 크게 줄어들어요. 특히, 이미지, 동영상 등 용량이 큰 파일에 CDN을 적용하면 효과적입니다.
5. 서버 응답 시간 개선
서버 응답 시간이 느리면 페이지 로딩 속도에도 큰 영향을 미칩니다. 웹 호스팅의 성능을 개선하거나, 서버 측 코드를 최적화해 응답 시간을 줄여야 해요. 서버 자원을 효율적으로 사용하는 것도 중요해요.
6. 불필요한 플러그인 및 스크립트 제거
웹사이트에 필요 없는 플러그인이나 스크립트가 많으면 로딩 속도가 느려질 수 있습니다. 사용하지 않는 플러그인은 비활성화하거나 제거하고, 필요한 스크립트만 사용해 가볍게 유지하는 것이 좋아요.
7. 비동기 로딩(Asynchronous Loading) 활용
JavaScript 파일을 비동기로 로드하면 페이지의 다른 요소들이 로딩되는 것을 방해하지 않아요. 이렇게 하면 전체 로딩 속도가 더 빨라지게 됩니다.
최적화 적용 전후 비교
| 요소 | 최적화 전 | 최적화 후 |
|---|---|---|
| 이미지 크기 | 500KB | 100KB |
| CSS 파일 개수 | 5개 | 1개 |
| 서버 응답 시간 | 800ms | 300ms |
| 페이지 로딩 속도 | 3초 | 1.5초 |
이렇게 최적화 방법을 적용하면 웹사이트의 로딩 속도가 눈에 띄게 빨라져요. 빠른 로딩 속도는 사용자 만족도를 높이고, 검색 엔진 최적화(SEO)에도 긍정적인 영향을 줍니다. 꾸준히 최적화를 진행하면서 웹사이트를 빠르고 효율적으로 유지하는 것이 중요해요!