💡 모바일 친화적인 콘텐츠 제작 7가지 가이드라인
- 반응형 웹 디자인 사용
- 간결하고 명확한 콘텐츠 제공
- 페이지 로딩 속도 최적화
- 터치스크린 친화적인 디자인
- 팝업 및 방해 요소 최소화
- 모바일 SEO 최적화
- 테스트와 분석
위의 구글에서 제공하는 7가지 가이드라인 중 1. 반응형 웹 디자인에 대해서 자세히 알려드리겠습니다.
1. 반응형 웹 디자인 정의
반응형 웹 디자인(responsive web design, RWD)이란?
반응형 웹 디자인이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법

💡 반응형 사이트인지 쉽게 확인하는 방법
- 확인하려는 사이트를 브라우저에서 열기
- 브라우저의 가로크기(width)를 마우스로 드래그해서 줄여보기
- 사이트가 가로크기에 맞춰서 줄어드는지 확인 (아래 영상 참조)
워드프레스 반응형 테마 보기 >>>
2. 반응형 웹 디자인의 장점
반응형 웹 디자인의 7가지 장점을 정리하면 다음과 같습니다
1. 단일 URL 사용
모바일과 데스크톱 버전을 하나의 URL로 운영하면, 어떤 기기에서 접속하더라도 동일한 URL이 사용됩니다. 이렇게 하면 사용자가 링크를 공유할 때 혼란을 줄이고, 검색 엔진에서 별도의 URL을 관리하지 않아도 되어 더 간편하게 운영할 수 있습니다.
예) www.dcarft.co.kr 하나의 URL로 데스크톱과 모바일 모두 접속할 수 있어서 링크를 보낼 때 하나만 공유하면 됨
2. 빠른 페이지 로드
반응형 웹사이트는 리디렉션 없이 사용자의 기기 화면 크기에 맞는 페이지를 자동으로 제공합니다. 리디렉션이 없으니 페이지 로드 시간이 단축되고, 사용자 경험이 개선됩니다. 특히, 모바일 환경에서 로딩 속도는 매우 중요한 요소이므로, 반응형 웹사이트의 빠른 로딩은 큰 장점이에요.
예) 사용자가 스마트폰으로 www.dcarft.co.kr에 접속하면, 바로 스마트폰에 최적화된 화면이 뜨면서 로딩 시간이 빠름
3. 유지 관리 효율성
반응형 웹사이트는 하나의 코드베이스로 다양한 기기에서 동일하게 작동합니다. 이렇게 하면 데스크톱, 모바일, 태블릿 등 다양한 버전을 따로 관리할 필요가 없어서, 유지 관리가 간편하고 시간과 비용도 절약할 수 있습니다. 또한, 디자인이나 콘텐츠를 수정할 때 한 번만 작업하면 모든 기기에 적용되어 관리 효율성이 높아져요.
예) 홈페이지의 배너 이미지를 변경할 때, 모바일과 데스크톱 버전을 따로 수정하지 않아도 하나의 파일만 수정하면 모두 적용됨
4. 효율적인 크롤링
구글봇 같은 검색 엔진 크롤러가 웹사이트를 크롤링할 때, 단일 URL로 모든 기기에서 동일한 콘텐츠를 제공받게 됩니다. 이로 인해 크롤러가 사이트를 더 빠르고 효율적으로 크롤링할 수 있어, 인덱싱 속도가 향상됩니다. 이 과정에서 중복 콘텐츠 이슈도 줄어들어 SEO에 유리해요.
예) www.dcarft.co.kr 하나의 URL로 모든 기기에서 접근할 수 있어, 구글이 사이트를 쉽게 크롤링하고 인덱싱할 수 있음
5. 일관된 사용자 경험
반응형 웹사이트는 다양한 기기에서 동일한 디자인과 콘텐츠를 제공해, 사용자에게 일관된 경험을 줍니다. 예를 들어, 사용자가 데스크톱에서 보던 페이지를 모바일에서 다시 열었을 때도 동일한 콘텐츠와 구조로 확인할 수 있어, 사용자 만족도가 상승합니다.
예) 데스크톱에서 본 제품 정보 페이지를 모바일에서도 같은 레이아웃과 내용으로 볼 수 있어요!
6. SEO 향상
SEO 측면에서도 반응형 웹 디자인이 유리합니다. 단일 URL을 사용하기 때문에 중복 콘텐츠 문제가 발생하지 않으며, 별도의 모바일 사이트를 관리하지 않아도 돼요. 이렇게 하면 검색 엔진이 웹사이트를 더 잘 이해하고, 검색 순위 상승에도 도움이 됩니다.
예) www.dcraft.co.kr이 모바일과 데스크톱 모두에서 동일하게 인식되어 검색 결과에서 더 높은 순위를 차지할 수 있음
7. 미래 대비
기술이 발전하면서 새로운 기기들이 계속 등장하잖아요? 반응형 웹사이트는 자동으로 새로운 기기에 맞게 최적화됩니다. 따라서, 추가적인 개발 없이도 다양한 기기에 대응할 수 있어요. 예를 들어, 새로운 화면 크기나 해상도를 가진 기기가 나와도, 기존 반응형 웹사이트는 큰 수정 없이도 잘 작동할 거예요. 이런 점에서 미래 대비가 가능하다고 할 수 있습니다.
예) 앞으로 출시될 새로운 태블릿이나 스마트워치에서도 별도의 웹사이트 수정 없이 기존 반응형 사이트가 잘 보임
3. 워드프레스(반응형 테마)가 SEO에 좋은 이유
워드프레스 반응형 테마가 SEO에 좋은 이유는 크게 세 가지로 나눌 수 있어요:
모바일 최적화, 빠른 로딩 속도, 그리고 검색엔진 크롤링 용이성입니다.
이 세 가지 요소는 모두 구글과 같은 검색엔진이 웹사이트의 가치를 판단할 때 중요한 요소로 작용해요. 그러니 워드프레스 반응형 테마를 사용하는 것이 얼마나 중요한지 한 번 알아볼까요?
1. 모바일 최적화
- 모바일 사용자의 증가
최근 몇 년 사이에 모바일 기기를 통해 웹사이트에 접속하는 사용자가 급격히 늘어났어요. 이런 추세에 따라 구글은 모바일 친화적인 웹사이트를 더 높은 순위에 올리는 방향으로 알고리즘을 변경했답니다. 반응형 테마를 사용하면 한 가지 테마로 PC, 태블릿, 스마트폰 등 다양한 기기에서 동일한 콘텐츠를 볼 수 있게 돼요. 이는 모바일 사용자를 위한 별도의 사이트를 만들 필요 없이 모든 사용자에게 최적화된 경험을 제공할 수 있다는 점에서 큰 이점이죠.
- 모바일 우선 인덱싱
구글은 2018년부터 모바일 우선 인덱싱(Mobile-First Indexing)을 도입했어요. 이는 구글이 웹페이지의 모바일 버전을 기준으로 인덱싱하고 순위를 매기는 방식을 의미해요. 반응형 테마를 사용하면 모든 기기에서 동일한 URL과 HTML을 사용하기 때문에 모바일 우선 인덱싱에도 유리하게 작용할 수 있어요.
2. 빠른 로딩 속도
- 로딩 속도와 SEO의 상관관계
웹사이트의 로딩 속도는 사용자 경험에 직접적으로 영향을 미치며, 이는 곧 SEO 성과로 이어져요. 구글은 로딩 속도가 빠른 웹사이트를 선호하는데, 이는 사용자가 웹페이지를 빠르게 로딩할수록 이탈률이 낮아지고, 더 오랜 시간 사이트에 머물 가능성이 높아지기 때문이에요. 반응형 테마는 기기별로 최적화된 이미지를 자동으로 조정하고, 불필요한 리소스를 최소화해 로딩 속도를 개선할 수 있습니다.
- 최적화된 이미지 처리
반응형 테마는 기기별 해상도에 맞게 이미지를 자동으로 조절해요. 예를 들어, 모바일에서는 작은 이미지 파일을, 데스크톱에서는 더 큰 이미지를 로드하도록 설계되어 있어요. 이런 최적화는 불필요한 데이터 전송을 줄여 웹사이트의 전체 로딩 속도를 개선하고, 사용자 경험을 크게 향상시킬 수 있어요.
3. 검색엔진 크롤링 용이성
- 구조화된 데이터와 클린 코드
반응형 테마는 일반적으로 최신 웹 표준에 맞게 설계되었기 때문에 구조화된 데이터와 클린 코드를 제공합니다. 구조화된 데이터는 검색엔진이 웹사이트의 내용을 더 잘 이해하고, 관련 정보를 더 정확하게 인덱싱하는 데 도움을 줍니다. 또한 클린 코드는 검색엔진이 웹사이트를 크롤링할 때 불필요한 복잡성을 줄여 크롤링 속도를 높이고, 사이트의 SEO 성능을 강화하는 데 중요한 역할을 합니다.
- 단일 URL 구조
반응형 웹사이트는 모든 기기에서 동일한 URL을 사용하기 때문에 구글과 같은 검색엔진이 중복 콘텐츠를 식별하는 데 어려움을 겪지 않아요. 이로 인해 검색엔진은 사이트를 더 효과적으로 크롤링하고, 순위를 매길 수 있게 되죠.
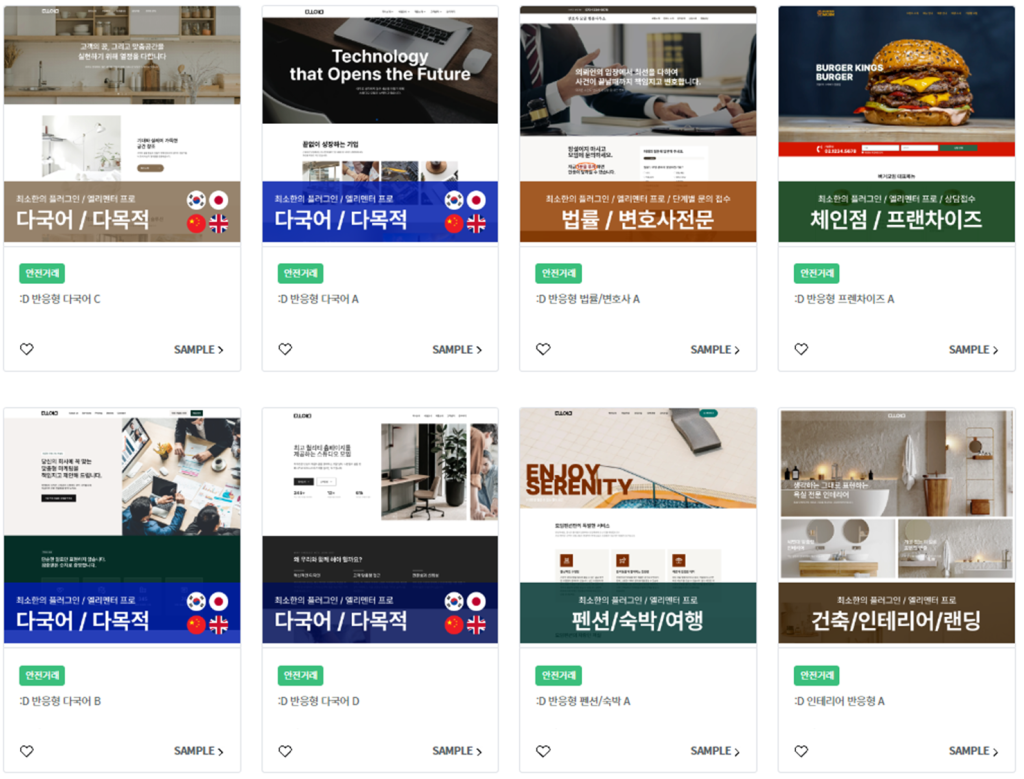
4. 워드프레스 반응형 테마 모음 (다국어 지원)
이 테마들은 빠른 로딩 속도와 모바일 최적화, 그리고 다양한 커스터마이즈 옵션을 제공해, 검색엔진에서 더 높은 순위를 차지하는 데 큰 도움이 됩니다.
초보자도 쉽게 사용할 수 있어, 웹사이트 디자인과 SEO 성과를 동시에 잡을 수 있어요. 더 많은 테마를 확인하려면 테마 모음 페이지를 방문해보세요!